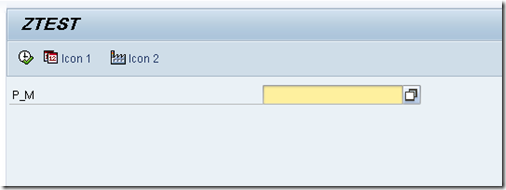
El siguiente código es un ejemplo de como agregar botones en la toolbar dentro de la pantalla de selección.
TABLES: sscrfields.
DATA smp_dyntxt TYPE smp_dyntxt.
SELECTION-SCREEN FUNCTION KEY 1.
SELECTION-SCREEN FUNCTION KEY 2.
PARAMETERS : p_m TYPE mara–matnr .
*&———————————————————————*
*& INITIALIZATION
*&———————————————————————*
INITIALIZATION .
CLEAR smp_dyntxt.
smp_dyntxt–text = text–t01.
smp_dyntxt–icon_id = ‘@1U@’.
smp_dyntxt–icon_text = ‘Icon 1’.
smp_dyntxt–quickinfo = ‘Tooltip 1’.
sscrfields–functxt_01 = smp_dyntxt.
CLEAR smp_dyntxt.
smp_dyntxt–text = text–t02.
smp_dyntxt–icon_id = ‘@A8@’.
smp_dyntxt–icon_text = ‘Icon 2’.
smp_dyntxt–quickinfo = ‘Tooltip 2’.
sscrfields–functxt_02 = smp_dyntxt.
*&———————————————————————*
*& AT SELECTION-SCREEN
*&———————————————————————*
AT SELECTION-SCREEN.
CASE sscrfields–ucomm.
WHEN ‘FC01’.
"PERFORM custom_button_a.
WHEN ‘FC02’.
"PERFORM custom_button_b.
ENDCASE .

Hola, agregué el código que presentas pero no puedo visualizar los botones. Tiene que ver que en mi programa estoy usando una base de datos logica? (PNP). No consigo visualizar los botones, qué puede ser? Necesito un status? Saludos